I’m Piper, Director of Product Design for our Community Products org and the designer working on the Ethereum Stack Exchange theme. I’ve spent some time reviewing your thoughts from our first post and doing my own research and I’m excited to share what I’ve come up with. Thank you for your patience.
I was very inspired by the geometric theme and pastel colors that Ethereum is now using and the artwork that you all shared with me. With the mention that the site wanted something fun, I continued to explore that bold style.
Color scheme
The colors I chose came directly from Ethereum’s site via some precision eye drop skills. The gorgeous pastels worked well with one another and not much tweaking was needed.
Logo
I really loved the logo design from an earlier post that explored Ethereum's logo embedded within a hexagon chat bubble. I made the diamond a solid color to help it survive more sizes (hello favicon) and moved the logomark to the right to make better use of the space.
Badges
I updated badges to be a dimensional diamond. Hopefully you find it simple, but interesting.
Page Design
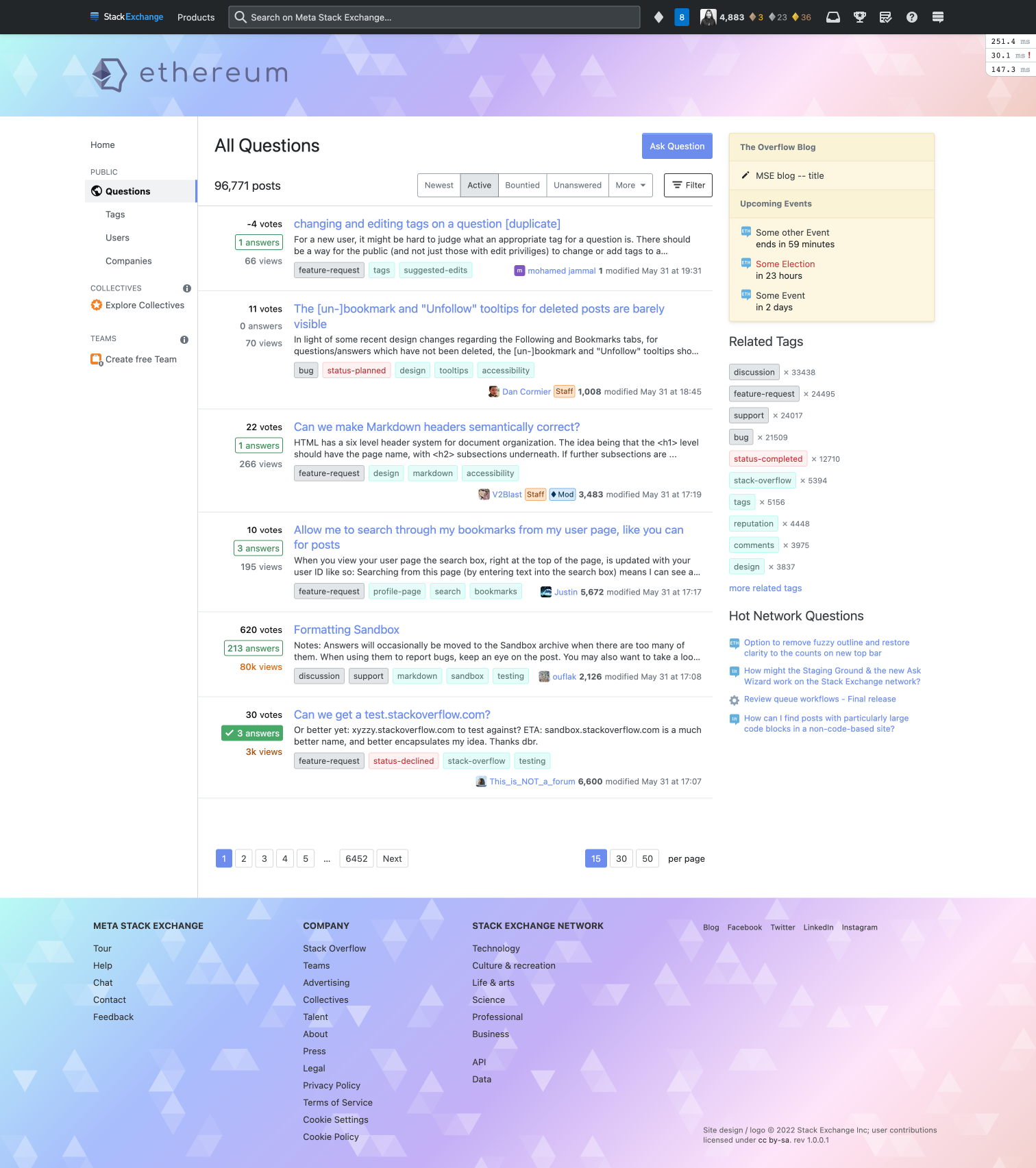
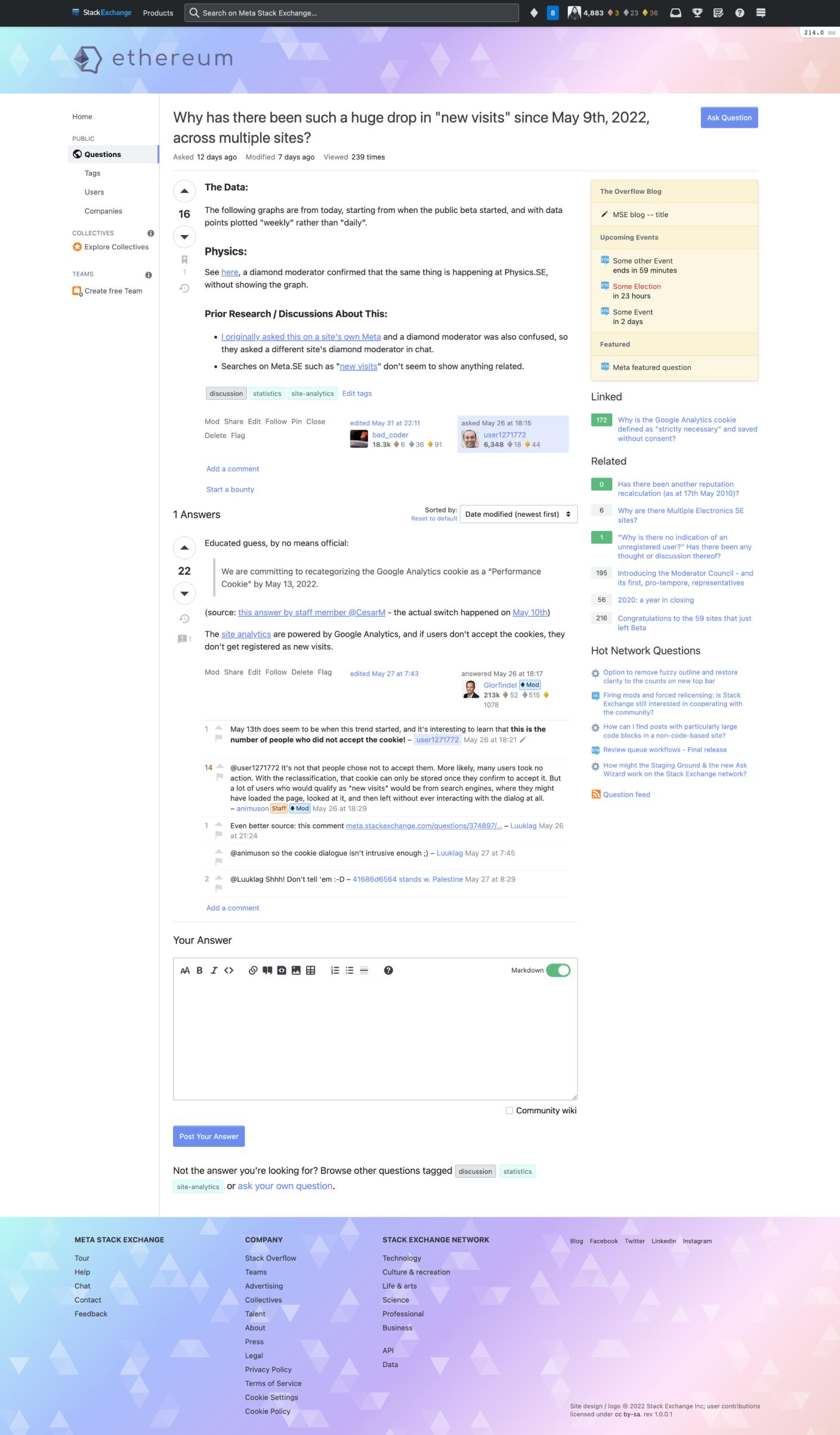
I used the color palette to create a gradient. To add interest, I used an overlay of triangles of various opacities. I wanted to keep enough white to balance the strong style and keep it feeling fresh and modern, similar to the Ethereum org website. I still question whether the footer should have a gradient background or be white—I look forward to your thoughts :)
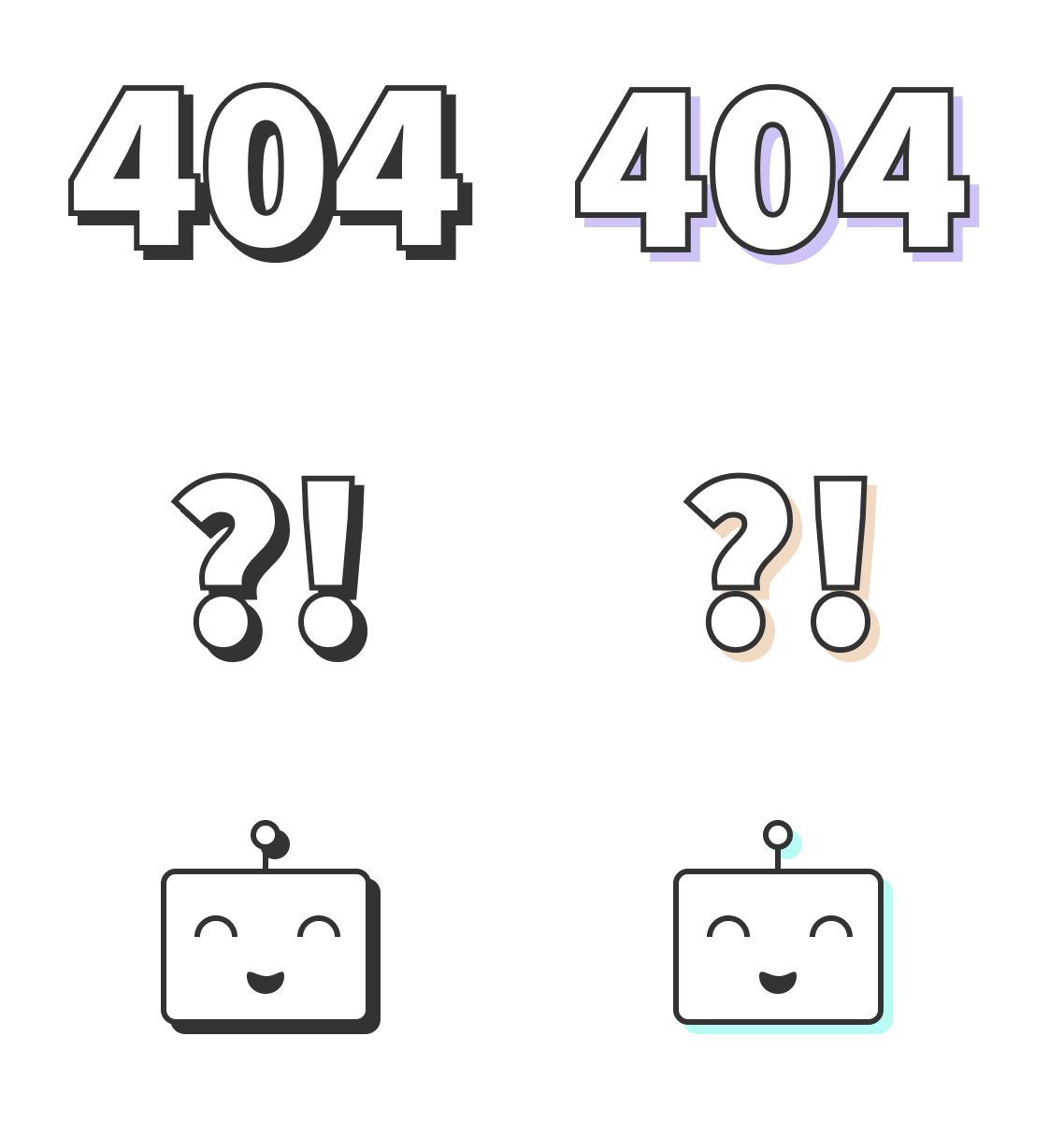
Error pages will incorporate these simple images inspired by various Ethereum conferences and the hover state on the Ethereum org website.
We hope you enjoy this design, but if something doesn’t feel right, now is your chance to share your feedback. This window for feedback will be open for one week. We will then work to incorporate feedback as best as we can, finalize things on our end, and lastly, deliver the design to your site.